- A+
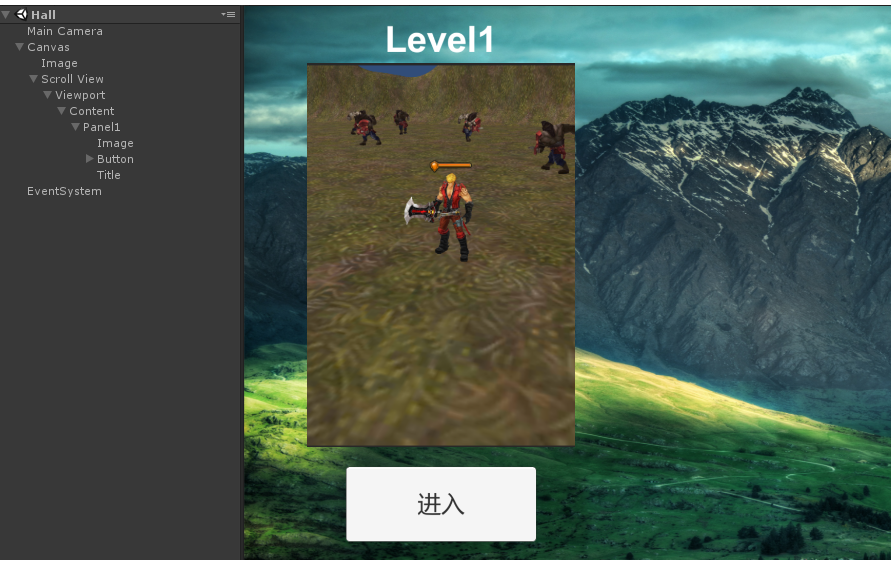
大厅场景主要就是一个列表,显示Demo列表,点击进入就可以加载指定的Demo场景了。我这里没有做成动态的,其实是可以做成动态了,加载一个网络的配置文件,根据配置文件来添加Item,因为自身觉得不会频繁的添加Demo,所以会根据以后的需求再改。一个列表,一个Item,Item的内容有一个标题,一张预览图,一个进入的按钮,着这样了,简单的场景就简单说了。
脚本也是比较简单的,主要的交互就是那个按钮了,给其添加点击事件,点击的时候去加载相应的Demo场景就好了,不仔细说了。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
local SceneBase = require("Base.SceneBase") local HallScene = class("Scene.HallScene",SceneBase) local Text = UnityEngine.UI.Text function HallScene:Main() local canvas = self:GetChildByName("Canvas") self.scrollView = self:GetChildByName("Scroll View",canvas) local viewport = self:GetChildByName("Viewport",self.scrollView) self.content = self:GetChildByName("Content",viewport) self:InitGameList() end function HallScene:InitGameList() for i = 1,1 do local a = self:GetChildByName("Panel" .. i,self.content) local tx = self:GetChildByName("Title",a):GetComponent(typeof(Text)) tx.text = "Level" .. i local btn = self:GetChildByName("Button",a) btn.name = tostring(i) registTrigger(btn.gameObject,Const.Triggers.OnPointerClick,handler(self,self.EnterLevel)) end end function HallScene:EnterLevel(go) local level = go.name MySceneManager:GetInstance():LoadScene("Level" .. level) end function HallScene:Dispose() end return HallScene |