- A+
游戏开发,总是离不开图片
现在来看看win32中是怎么加载显示图片
首先我在工程目录下放进了包含很多图片的文件夹image
使用上次自定义创建的窗口
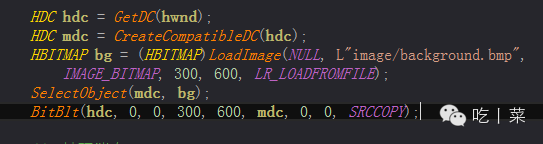
在显示窗口后面加入代码
这段代码作用就是把一张位于image文件夹下
名叫backgroung.bmp的图片显示在已经自定义好的窗口上
GetDC(hwnd)函数获取设备上下文,返回HDC
就像得到hwnd这个句柄窗口的画板一样,可以在上面画画
CreateCompatibleDc(hdc)创建一个hdc兼容性的设备上下文
LoadImage()函数功能如英文意思,就是加载图片
第二参数为路径与文件名,第三个参数为图片的类型
IMAGE_BITMAP这是其中的一个宏
第4,5个参数分别是图片的像素宽和高
最后一个是图片的加载方式
LR_LOADFROMFILE意思明显就是从文件中加载
SelectObject(mdc,bg),就是在mdc这上下文内存中把加载进来的图片选中
这是mdc的大小就确定了
就像图片已经画在mdc这个画板上了
最后BitBlt()这个函数将mdc画板上的内容复制到了屏幕窗口这个画板上
前4个数值参数,是指在hdc这个屏幕窗口画板上
确定一个矩形区域,前两个指定矩形区域的左上顶点
后两个指定矩形区域的宽和高
同理,mdc后面两个数值为mdc画板的矩形起始位置
最后一个参数为绘制模式,SRCCOPY为复制粘贴
在上面,只贴了一张图片,当图片很多很多的时候
我们难道要分别一张张的绘制到屏幕画板中吗
不,我们应该将图片整合到一个画板中
在将这个画板的类容复制到屏幕画板中
这样,屏幕就不会一闪一闪的了
这就是双缓存技术
上面只使用了一个CreateCompatibleDc(hdc)
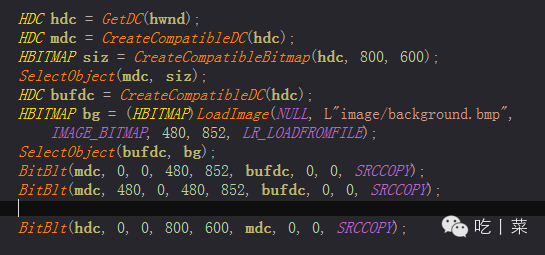
我们加多一个,代码
如图mdc为中间集成所有图片,再复制给屏幕窗口画板的中间人
要将bufdc所选择的组成图片复制组合到mdc上时
我们需要事先确定mdc的大小
所以,事先我们创建一张兼容性窗口屏幕大小的位图,用于确定mdc的大小
CreateCompatibleBitmap(hdc,800,600)
SelectObject(mdc,siz)
其他代码都大同小异,只是坐标位置不同
BitBle()函数只能将图片简单的复制与粘贴
并不能对图片做相应的处理
有一个函数可以去除图片的某一种颜色(一般用于去除背景色)
再复制粘贴上去
TransparentBlt(mdc, 0, 0, 480, 852, bufdc, 0, 0, 480, 852, RGB(0, 0, 0))
参数差不多与BitBle()相同
在被复制画板中多了区域范围的确定
最后一个当然就是要去除的颜色值了